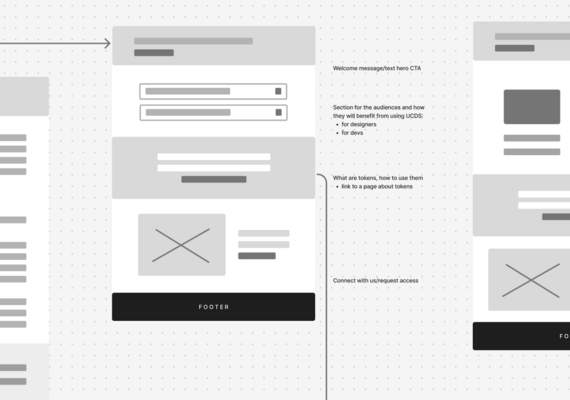
Component library
Our library offers a collection of the most common UI elements. Save time by using these building blocks.

Available components
Released components are now integrated into the UCDS system, with documentation ready for your review. Whether you're a designer or developer, you can find detailed information in our main tools—Figma for design assets and Storybook for development details.
For access to the component design and development environments, connect with us for a walkthrough and onboarding session. Let's get you set up!

Accordion
A collapsible container for organizing content, keeping interfaces clean and accessible.
Button
A core interactive element used to trigger actions like submitting forms.

Checkbox
A simple control for selecting one or multiple options in a list.

Chip
A compact UI element for displaying information, filtering content, or triggering actions.

Dropdown
A toggleable menu for selecting a single option from a list without cluttering an interface.

Icon
The Icon is a scalable, reusable visual symbol used to convey meaning, support navigation, or enhance user interaction across the interface.

Icon button
A minimalist button using an icon to convey actions efficiently.

Radio button
A control for selecting a single option from a predefined set.

Search input
A specialized input field for quickly finding relevant content.

Text input
A field for user-entered data, supporting various formats and validations.
In production
Hang on tight! Our team is working around the clock to bring these components to your screens as soon as possible. Stay tuned—exciting things are coming your way! View the UCDS roadmap for more details or our upcoming releases.
