Foundations and tokens
Making UCalgary experience’s look and feel like ucalgary.ca.

Foundations are the structural and visual elements of a design system. They serve as blueprints that inform how components, patterns and other elements of the design system are built and utilized.
Our UCDS foundations are at the heart of our system, they bring together user’s end-to-end experiences. This means they have been developed in line with our core design values, commitment to community, a solutions-oriented mindset and a focus on inclusivity. Meaning each foundation is centered around UCalgary’s institutional brand standards, WCAG accessibility standards (AA) and UX best practices.
Need access?
Looking for access to our foundation specs and tokens? Connect with us for a walkthrough and onboarding session. Let's get you set up!
The UCDS foundations include:
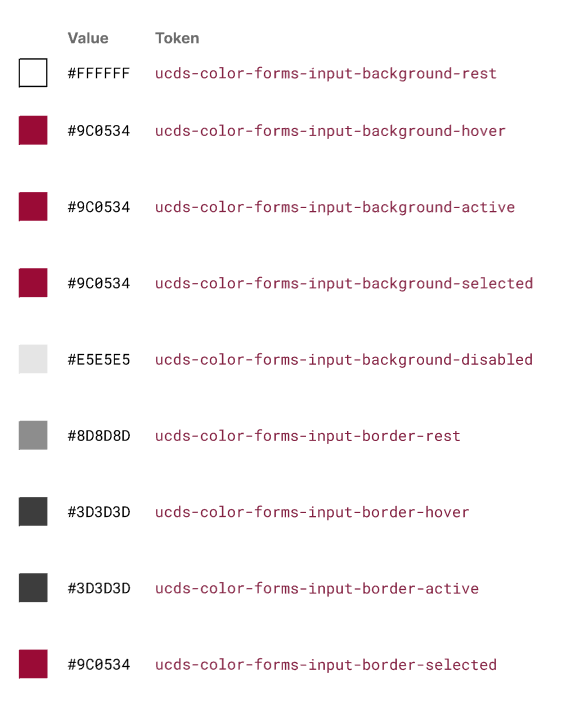
Tokens
Design tokens are a set of variables used in design systems to maintain consistency and scalability across digital products. They represent the foundational design decisions such as colors, typography, spacing, and other elements in a format that can be easily shared and reused.

Consistency
By abstracting these design properties into tokens, teams can ensure that their designs are cohesive and adaptable to different platforms and devices.
Convenience
Design tokens are typically stored in a centralized repository and can be referenced in code, making it easier to implement and update design changes.
Seamless workflow
They help bridge the gap between design and development, enabling a more efficient and collaborative workflow.
